Azure Functions is a solution for easily running small pieces of code, or “functions,” in the cloud. You can write just the code you need for the problem at hand, without worrying about a whole application or the infrastructure to run it.
Functions can make development even more productive, and you can use your development language of choice, such as C#, Java, JavaScript, PowerShell, and Python. Pay only for the time your code runs and trust Azure to scale as needed. Azure Functions lets you develop serverless applications on Microsoft Azure.
In this article we are going to create a new azure function (HTTPTrigger) that receieve a request with parametre in the body and if those parameteres and right we save that into a json or text file inside a blob storage .
For more about Azure function visit : https://docs.microsoft.com/en-us/azure/azure-functions/functions-overview
In this example we are going to use visual studio , it’s possible to use visual studio code too (we will do that in some other blog post asap)
HTTPTrigger Function
In the first part of our post ,we are going to create a simple HTTPTrigger Function :
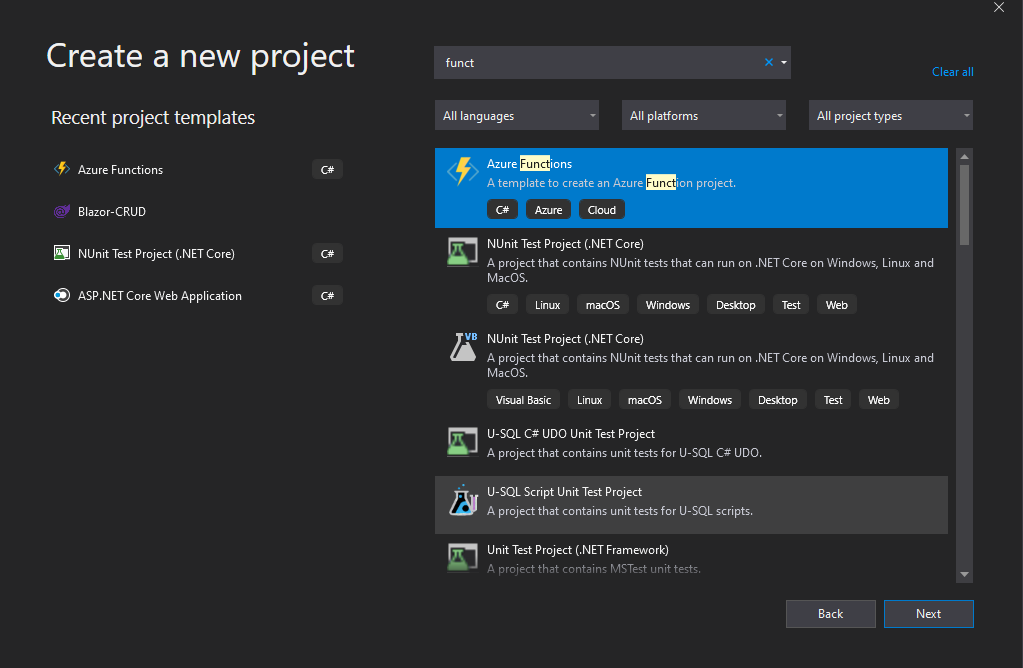
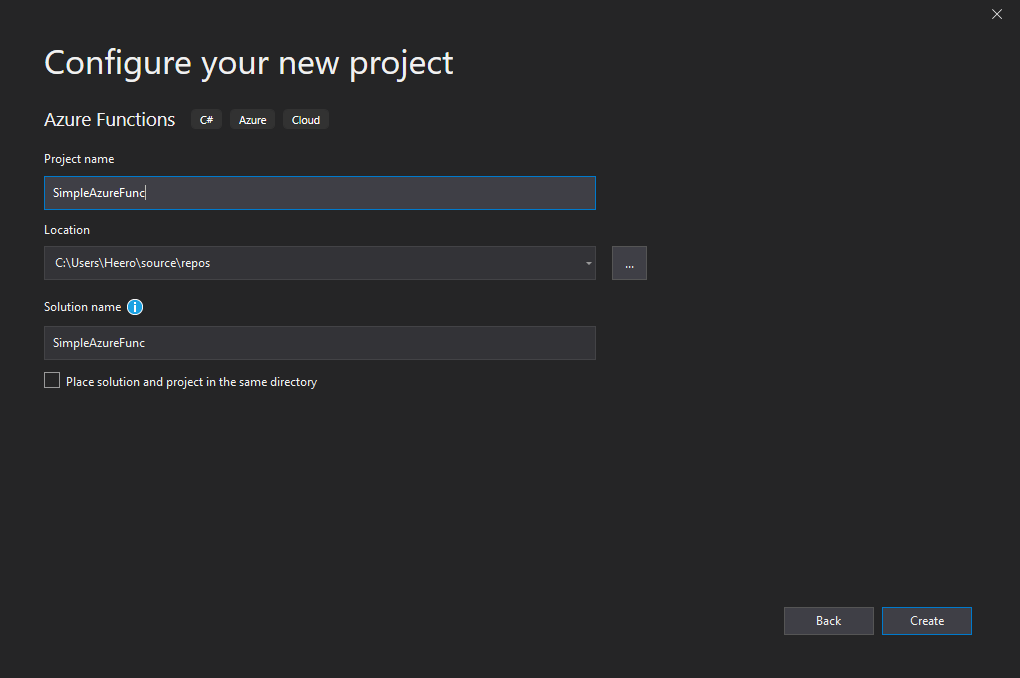
For that lets start by creating our solution using my favorite editor Visual Studio



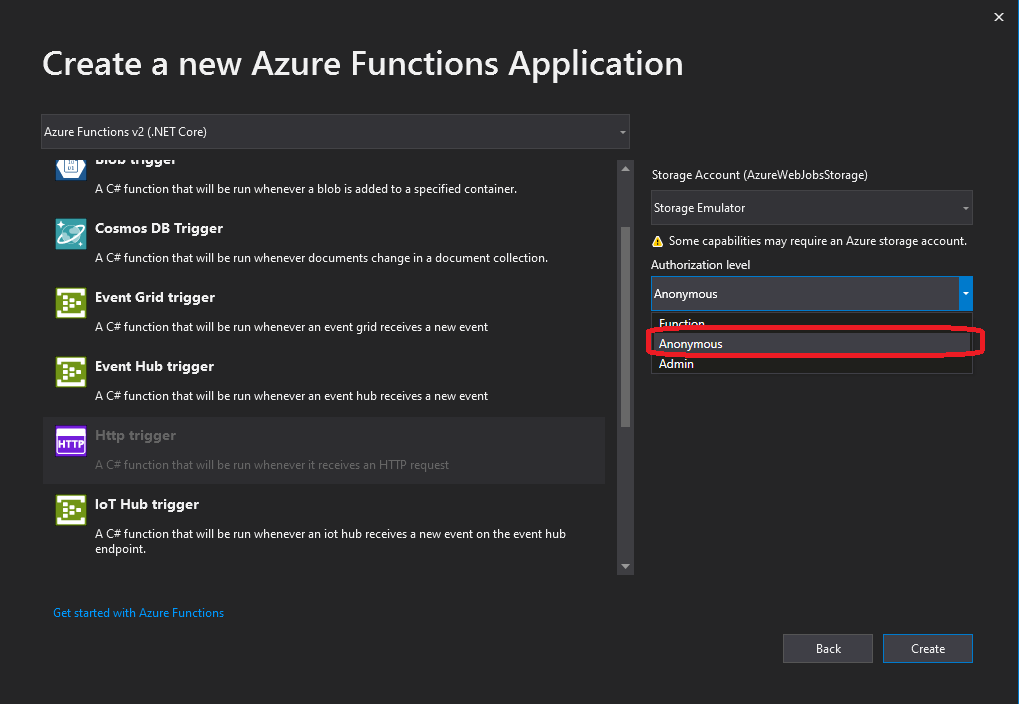
Note : make sure to choose anonymous for Authorization Level which means no authentication is required and Any valid HTTP request passes.
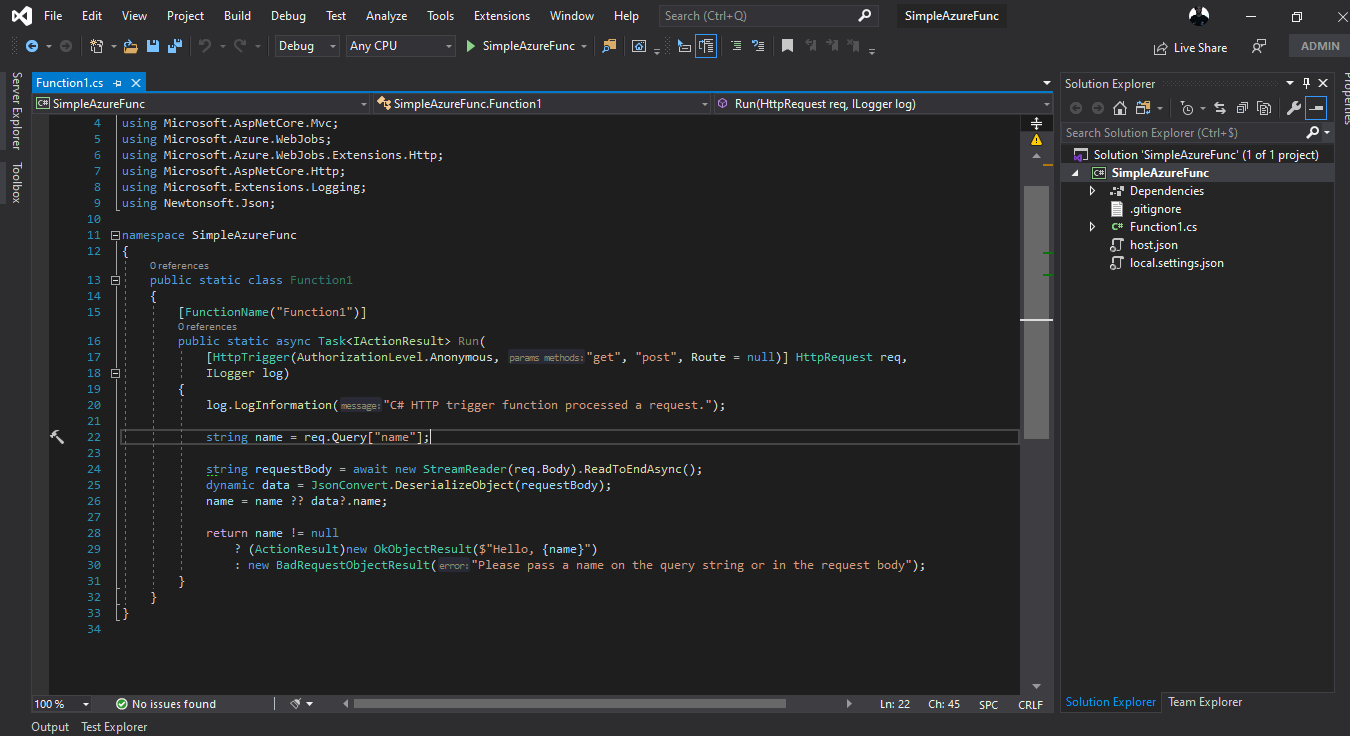
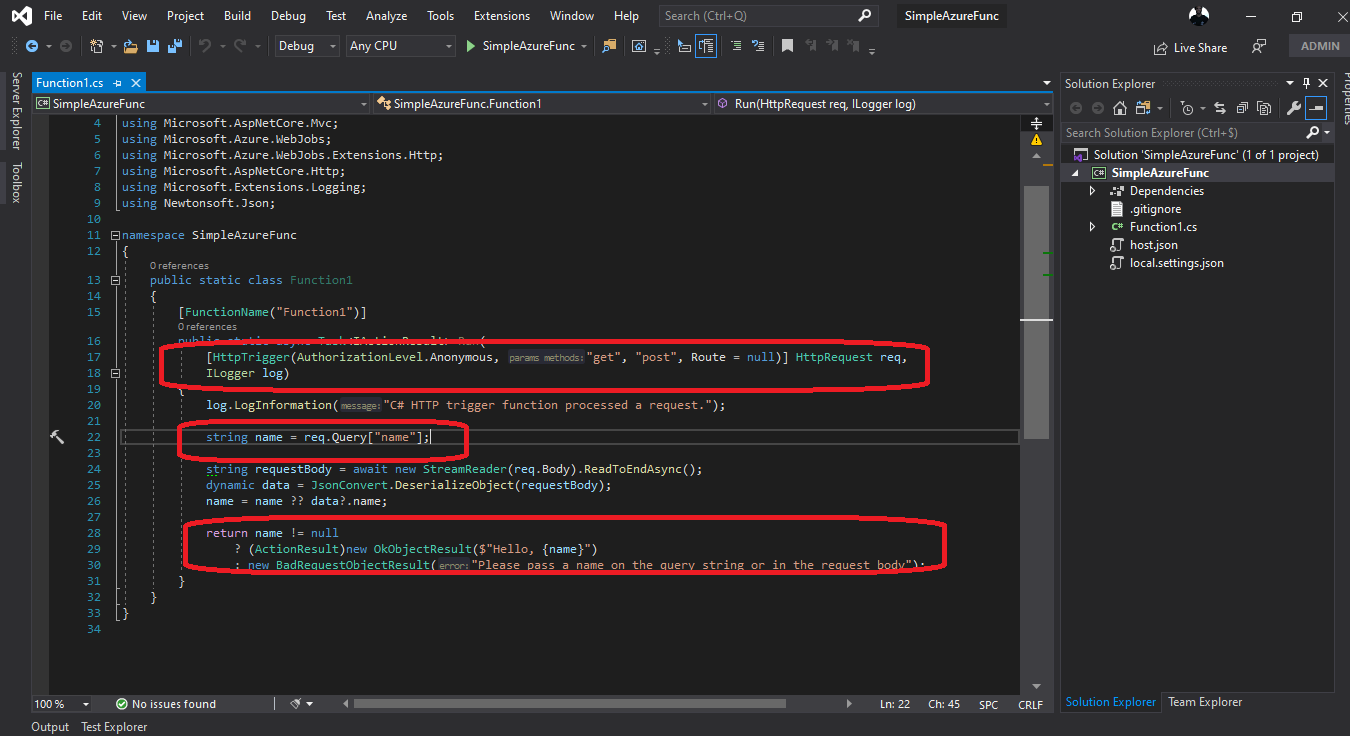
Now we have our first function ready called Function1 . Before We explain the code let’s build our application and see the output .

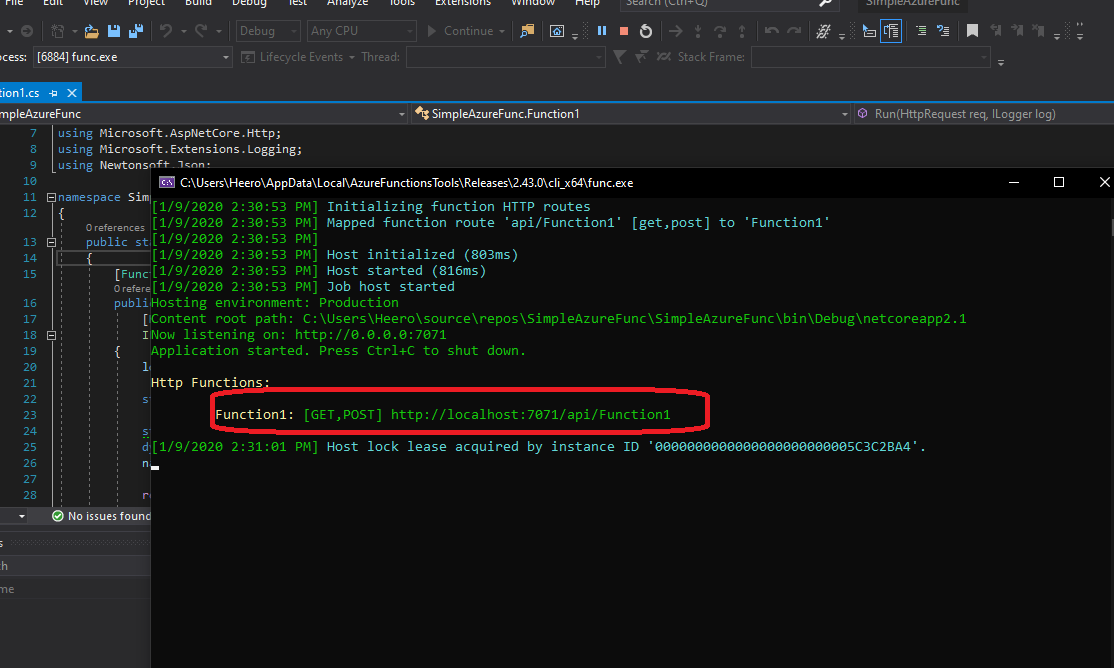
press F5 and like that we have :


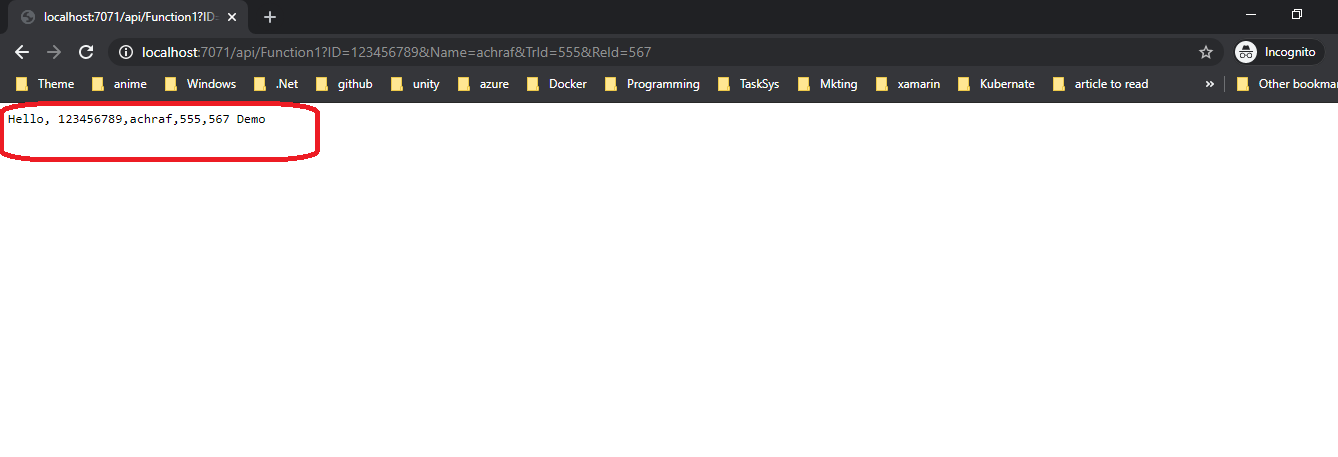
If we go to the link provided by the application we have :

and now we have our first application ready to run and even to deploy but let’s back to explain our code :

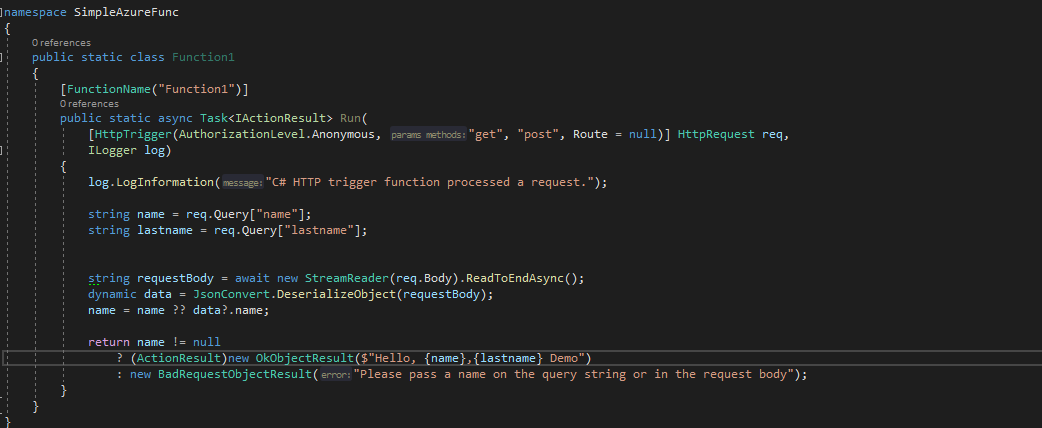
As you can see in our code we can give our function a name by adding annotation with the Function name that we want to give to our function .
Our function use anonymous authorizationlevel and accept get and post methods .
It accept ‘name’ as parameter and if it’s null it should return a bad request object that contain “Please pass a name on the query string or in the request body”
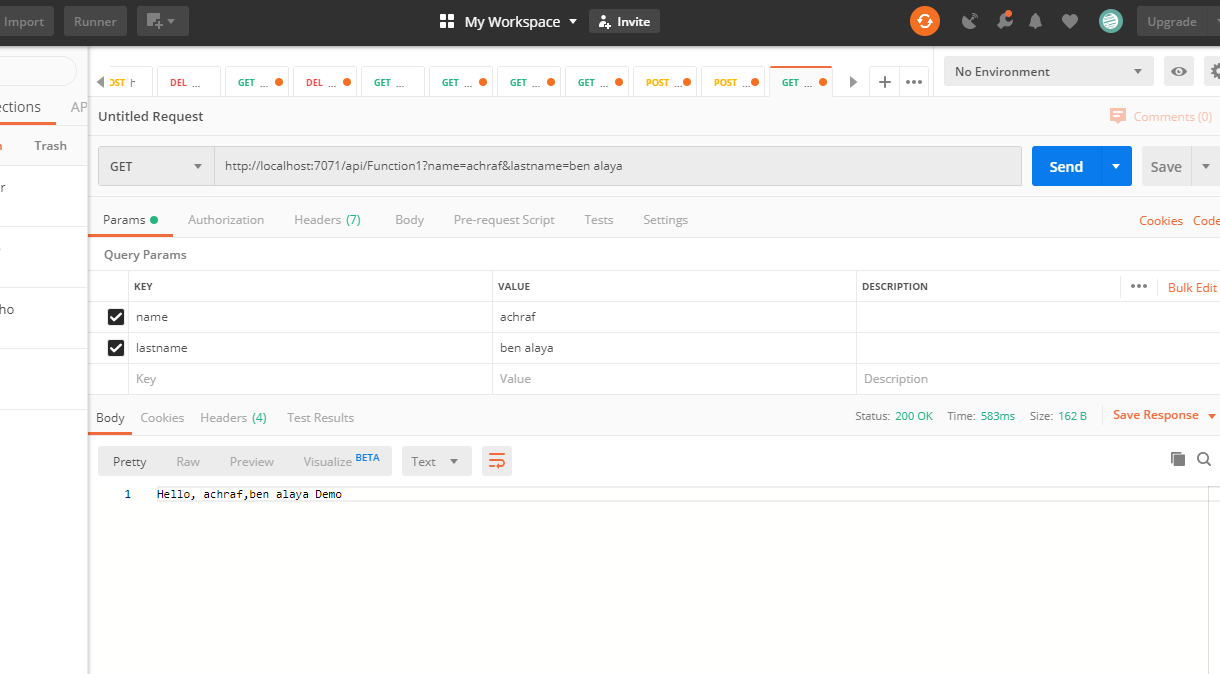
Now , we need to run our application again to test , since now we understand that we should send a name in parameter :

Now let’s make some changes to our code to understand it more .

We added lastname here as another parameter :

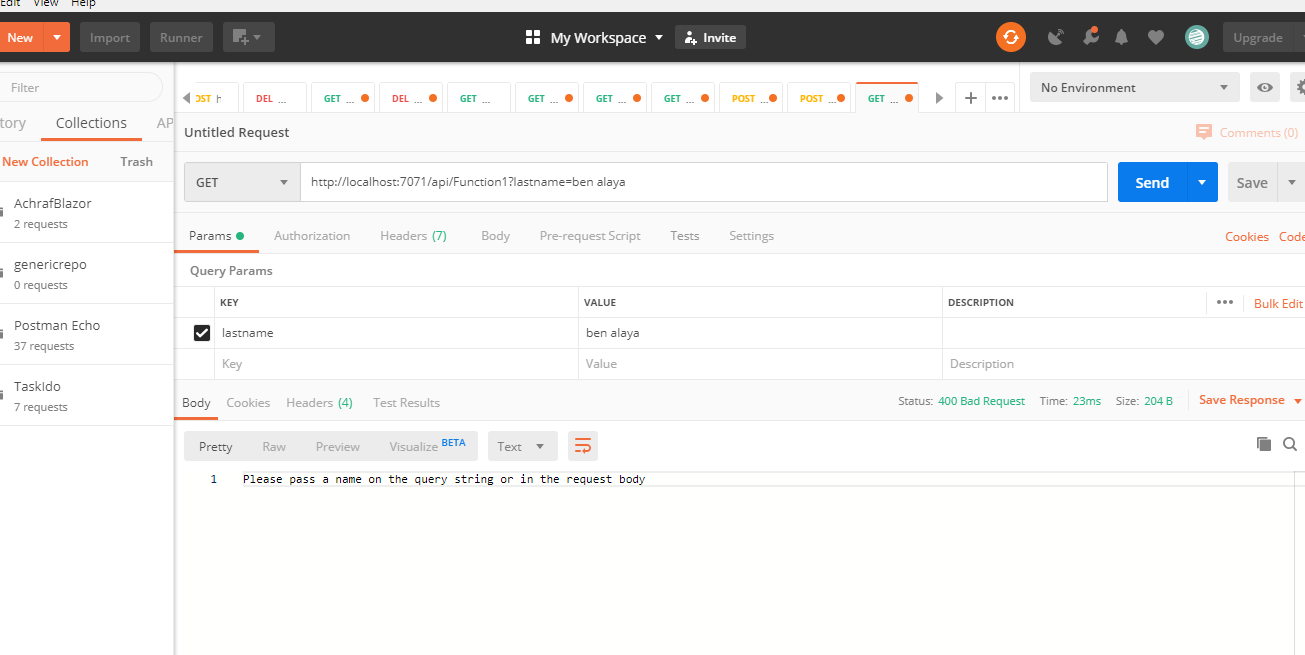
Now let’s try to remove the name and keep the lastname :

As you can see we have a badrequest here cause in our code we test on name that should not be null and not lastname .
Now Instead of having Name and last name let’s change our code :
public static class Function1
{
[FunctionName("Function1")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req,
ILogger log)
{
log.LogInformation("C# HTTP trigger function processed a request.");
//param in
string ID = req.Query["Id"];
string Name = req.Query["Name"];
string TrId = req.Query["TrId"];
string ReId = req.Query["ReId"];
string requestBody = await new StreamReader(req.Body).ReadToEndAsync();
dynamic data = JsonConvert.DeserializeObject(requestBody);
ID = ID ?? data?.ID;
Name = Name ?? data?.Name;
TrId = TrId ?? data?.TrId;
ReId = ReId ?? data?.ReId;
return ID != null && TrId !=null && ReId !=null
? (ActionResult)new OkObjectResult($"Hello, {ID},{Name},{TrId},{ReId} Demo")
: new BadRequestObjectResult("Please pass a name on the query string or in the request body");
}
}
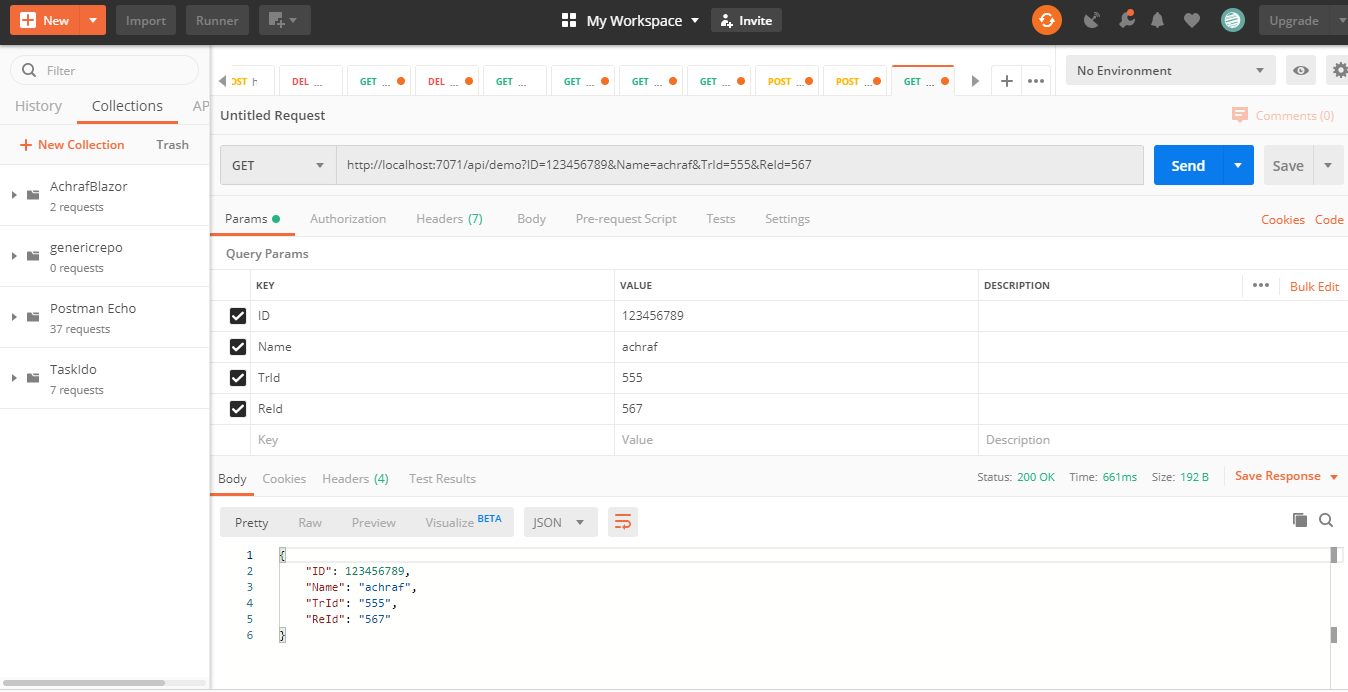
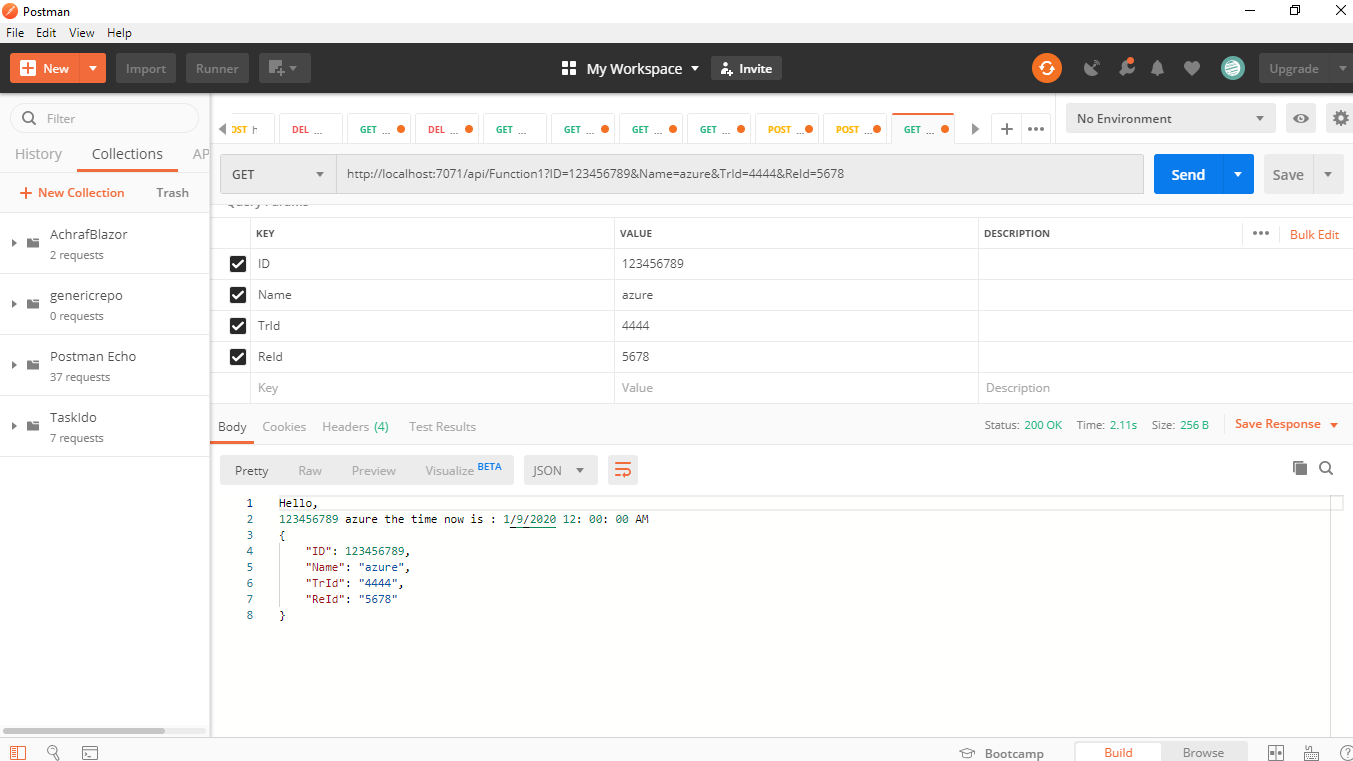
Now In this part we are asking for parameters (ID,Name,TrId,ReId) . If we try to run this we have :

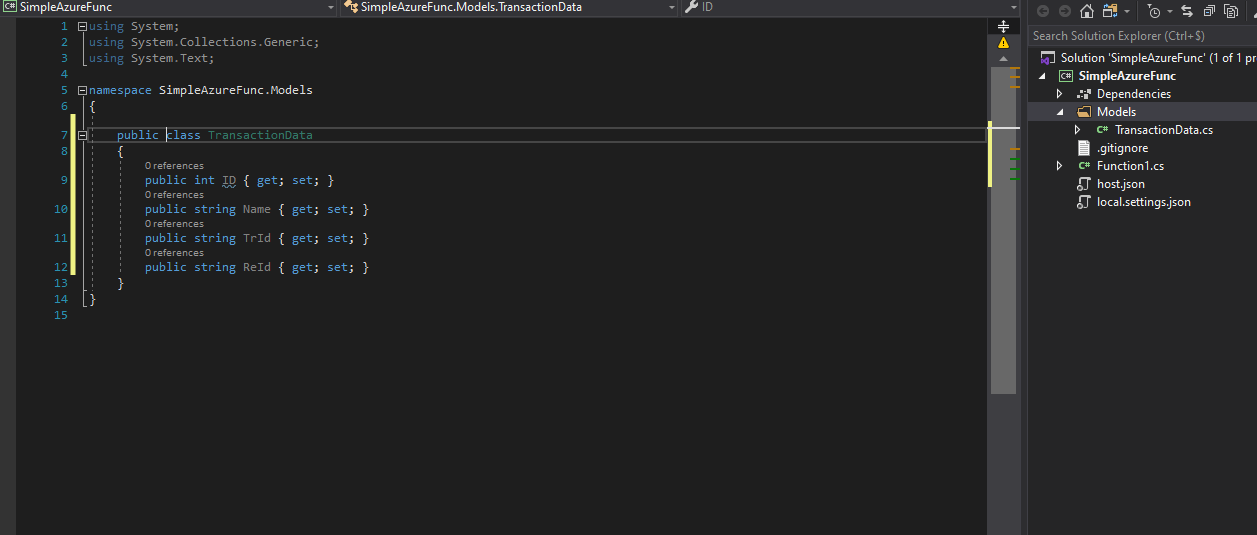
Now let’s try to enhance our code by moving the entities to a model called : TransactionData
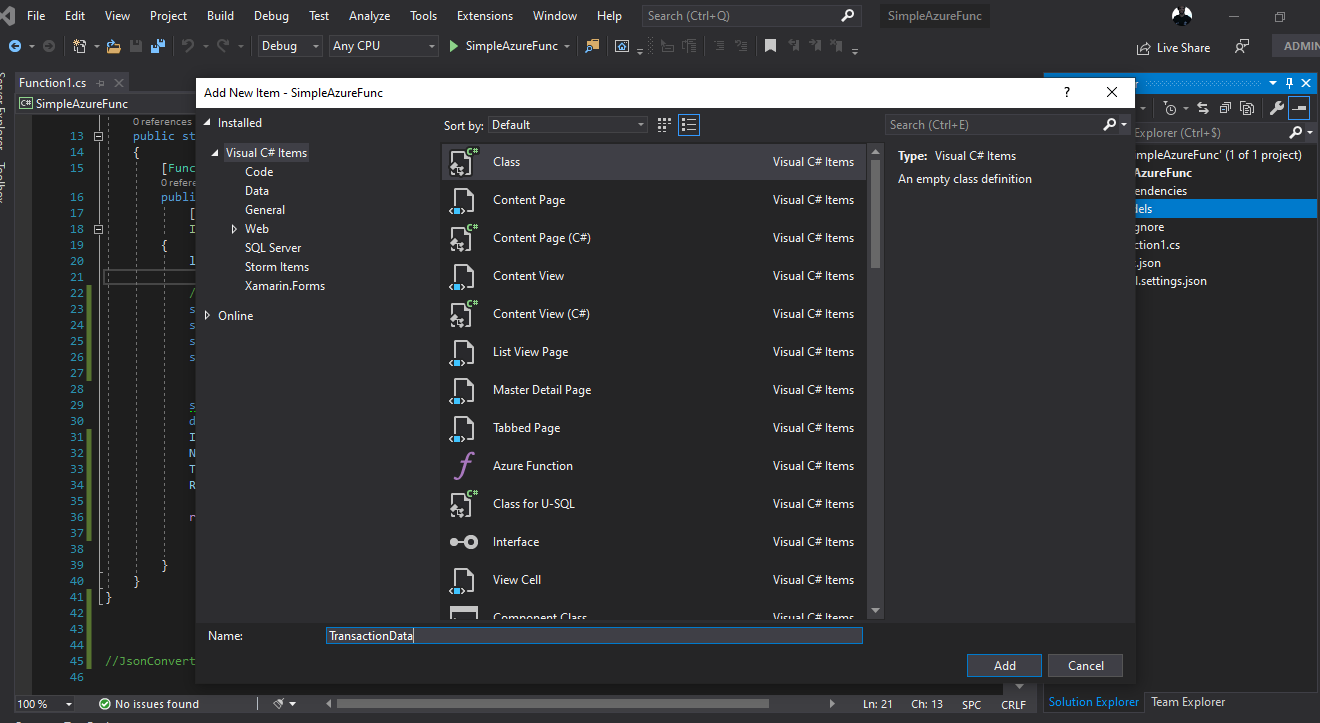
Let’s add a new class


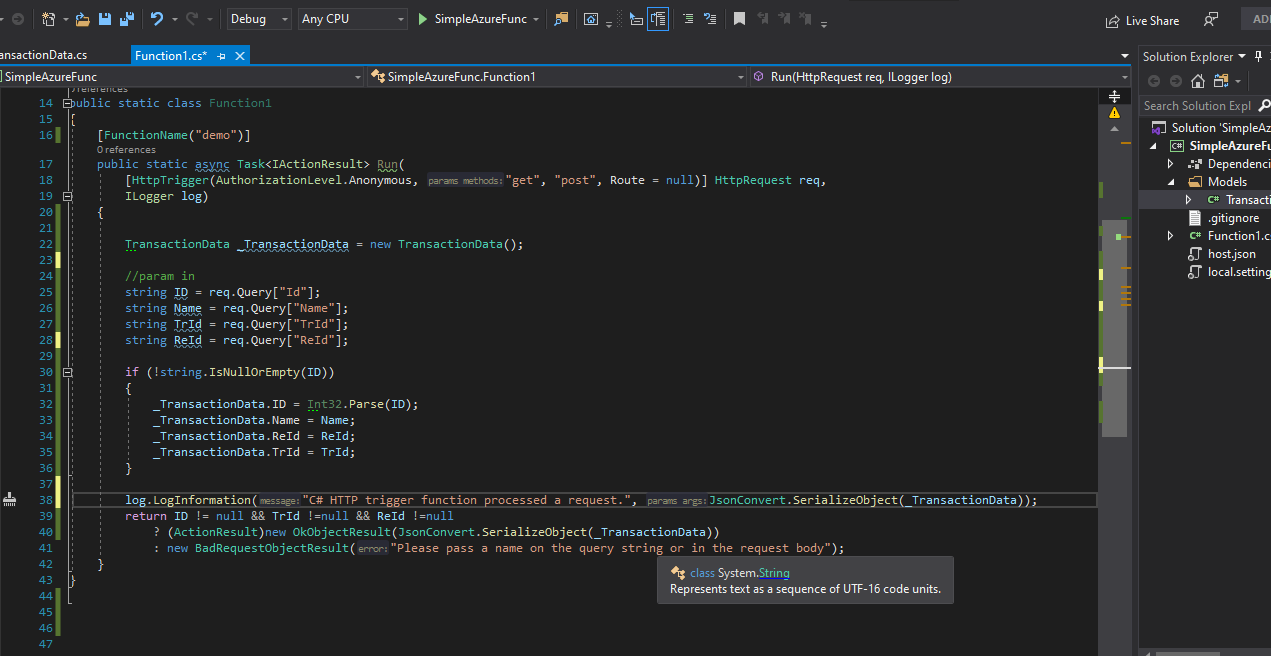
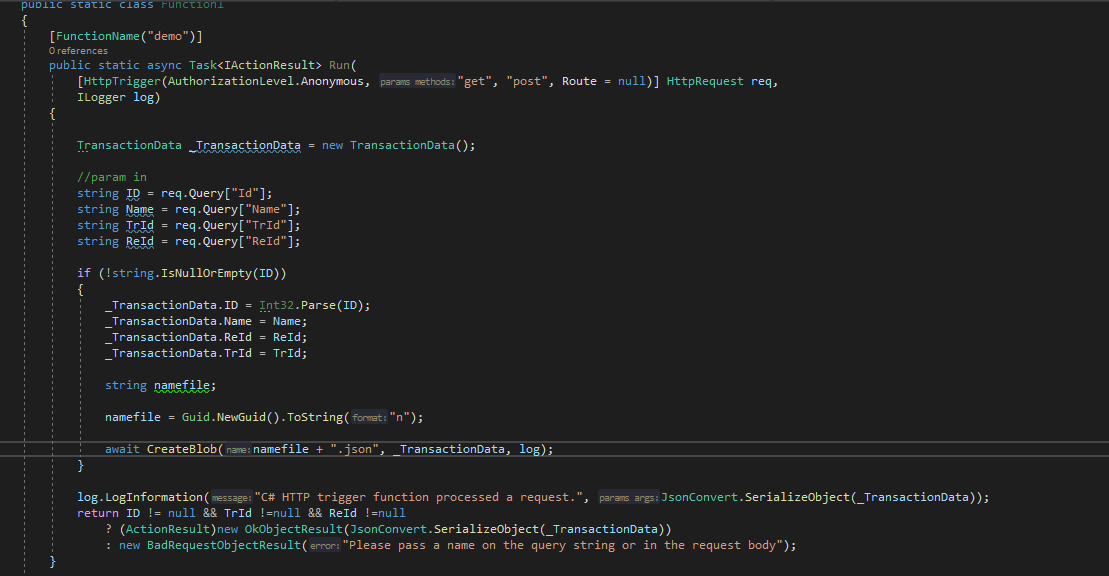
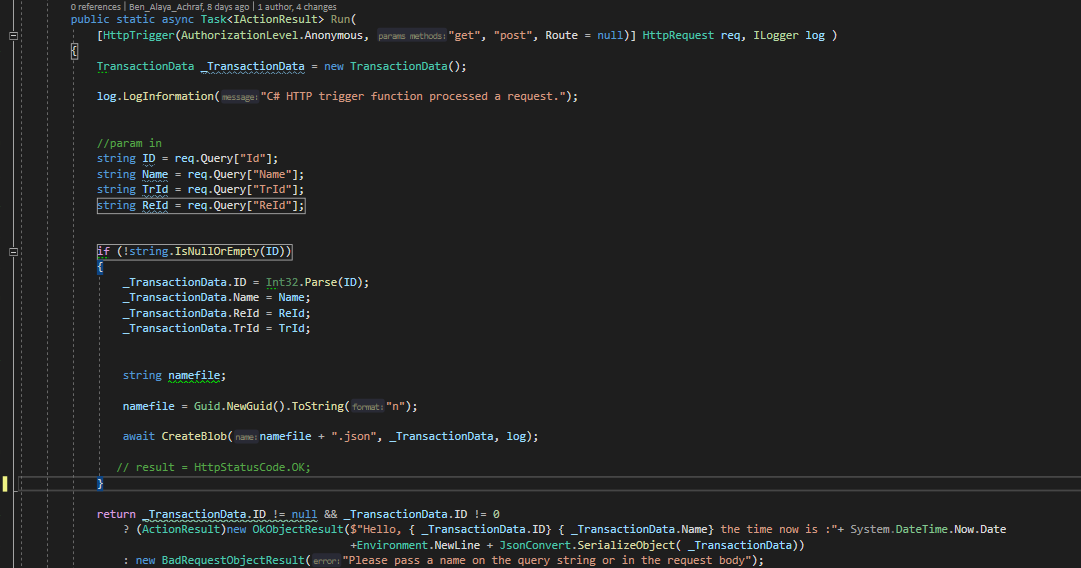
and now we replace it as in picture below :

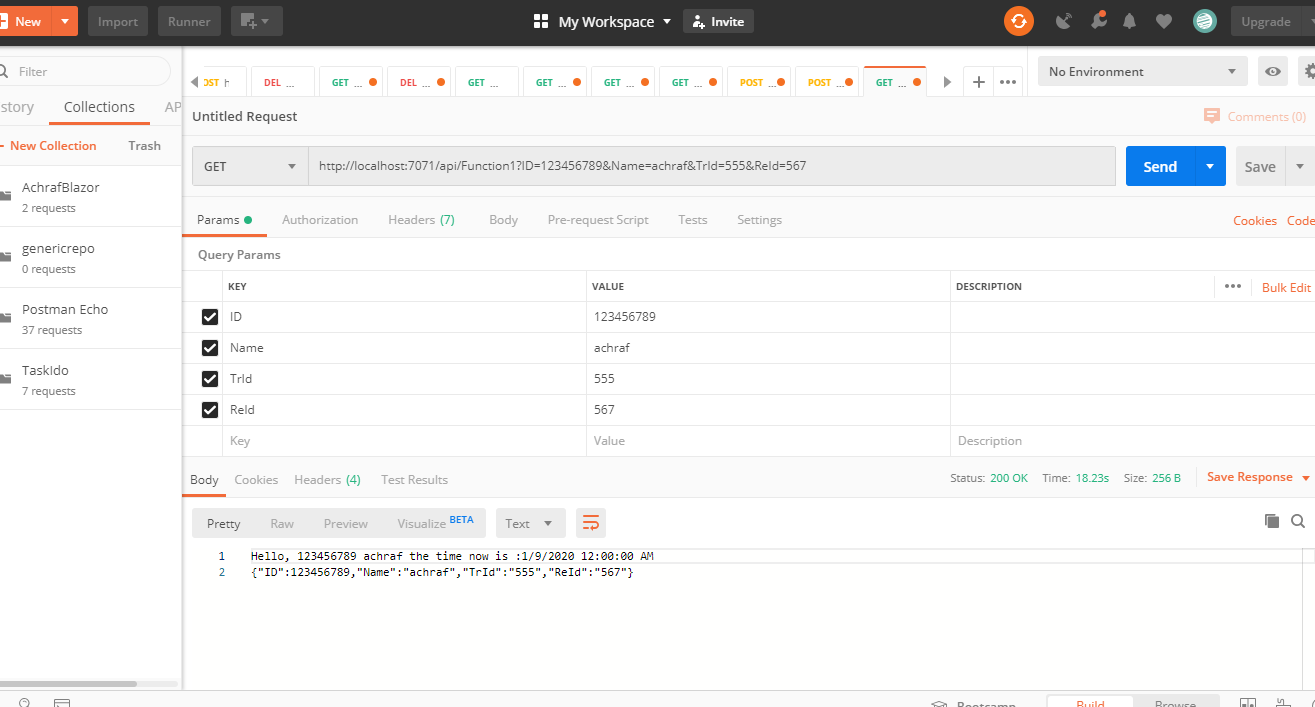
If we test our code now we have :

Awesome , now what I need to do ,is to save every single request (correct request) inside a single json file (or text).
For that we are going to use Blob storage and save our data inside a container .
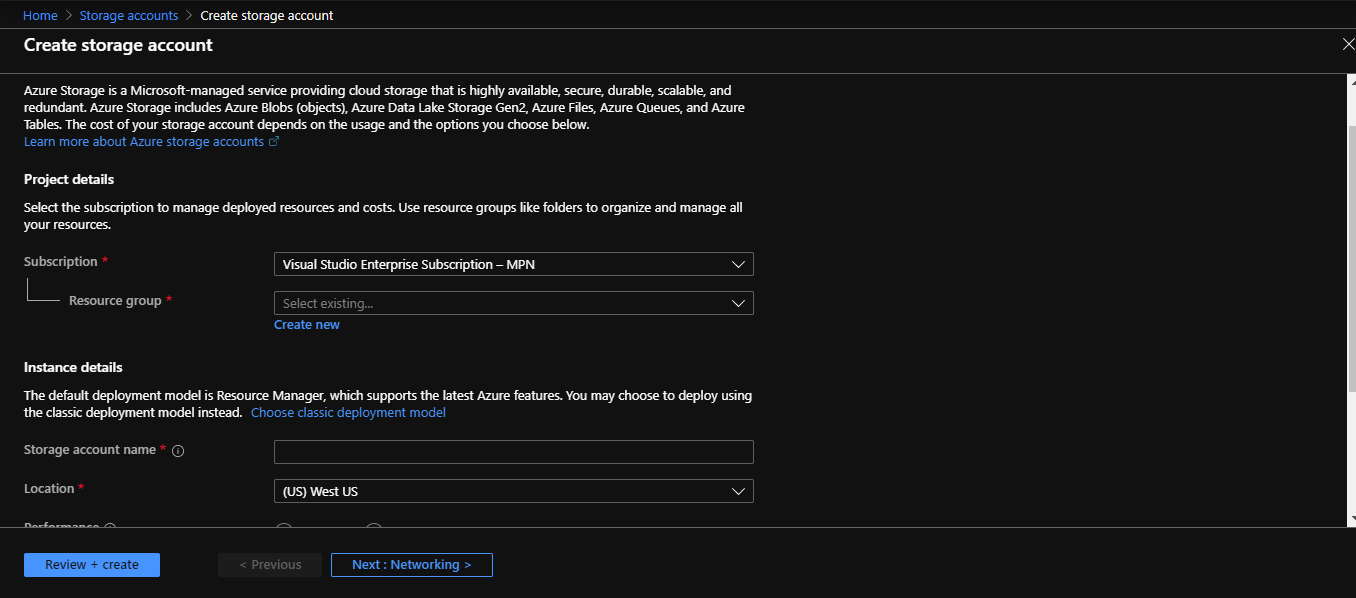
for that we need to go to azure and create a storage account :


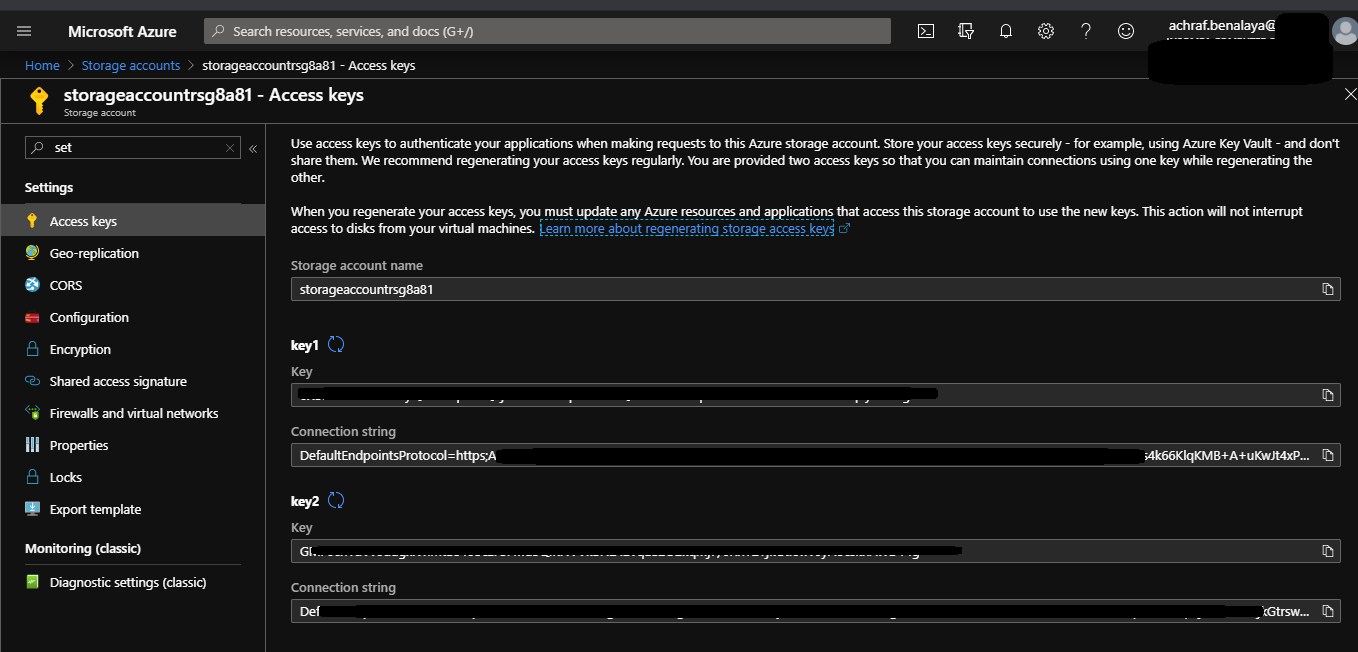
Now we need to copy our connection string and save it cause we are going to use it later .
To read more about Storage account : https://docs.microsoft.com/en-us/azure/storage/common/storage-account-overview
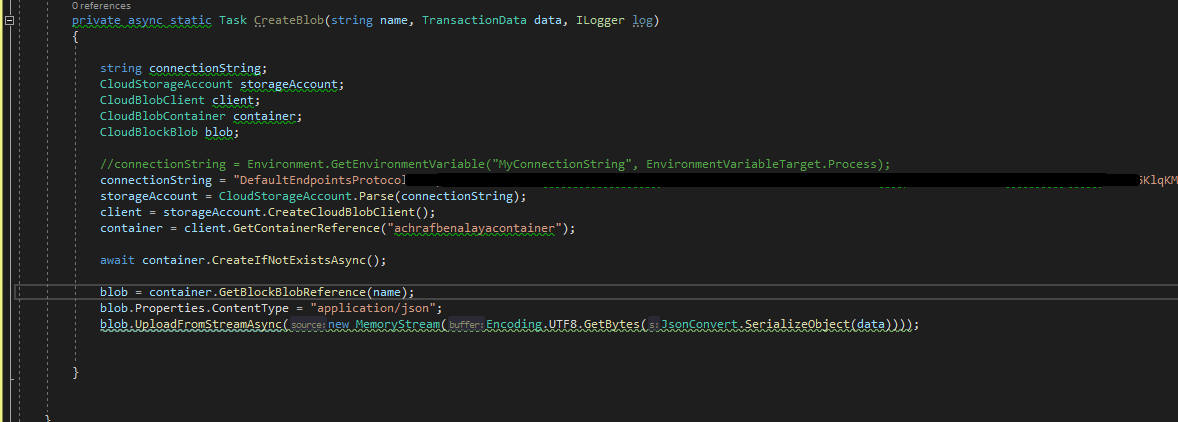
Now what we need to to is to impliment saving data to container :

Now what we have here is a method to create a Blob ,it’s look’s for a container called “achrafbenalayacontainer” and if it can not find it, it create a new one and upload to data to it .
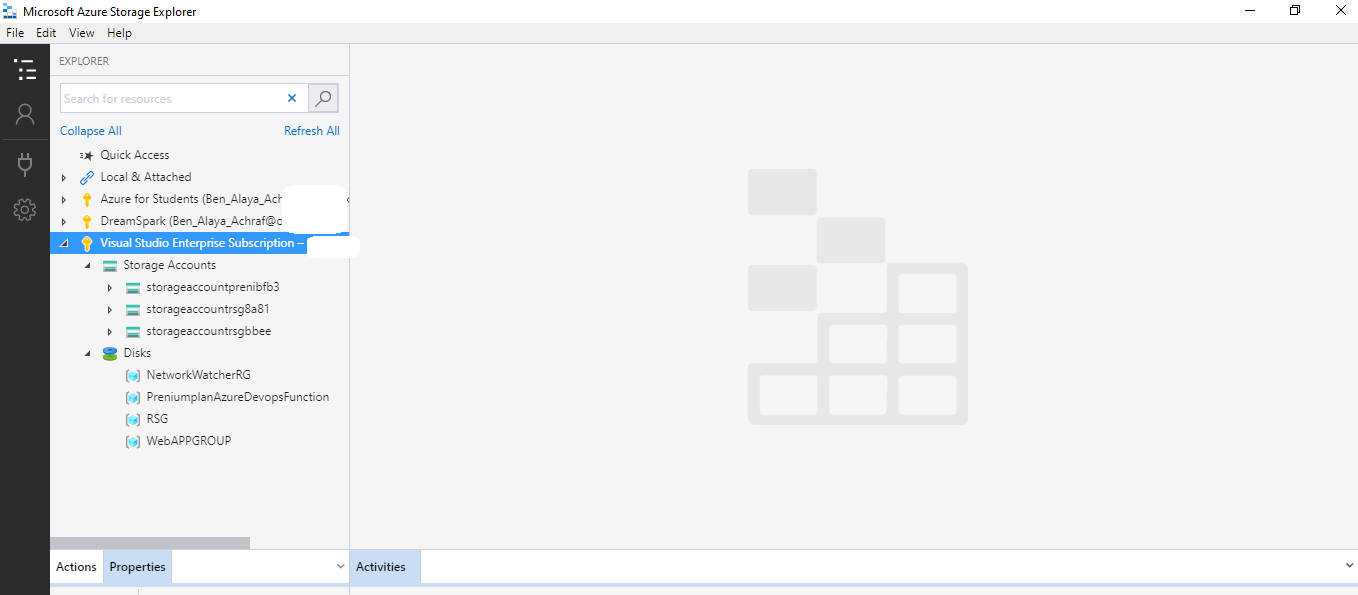
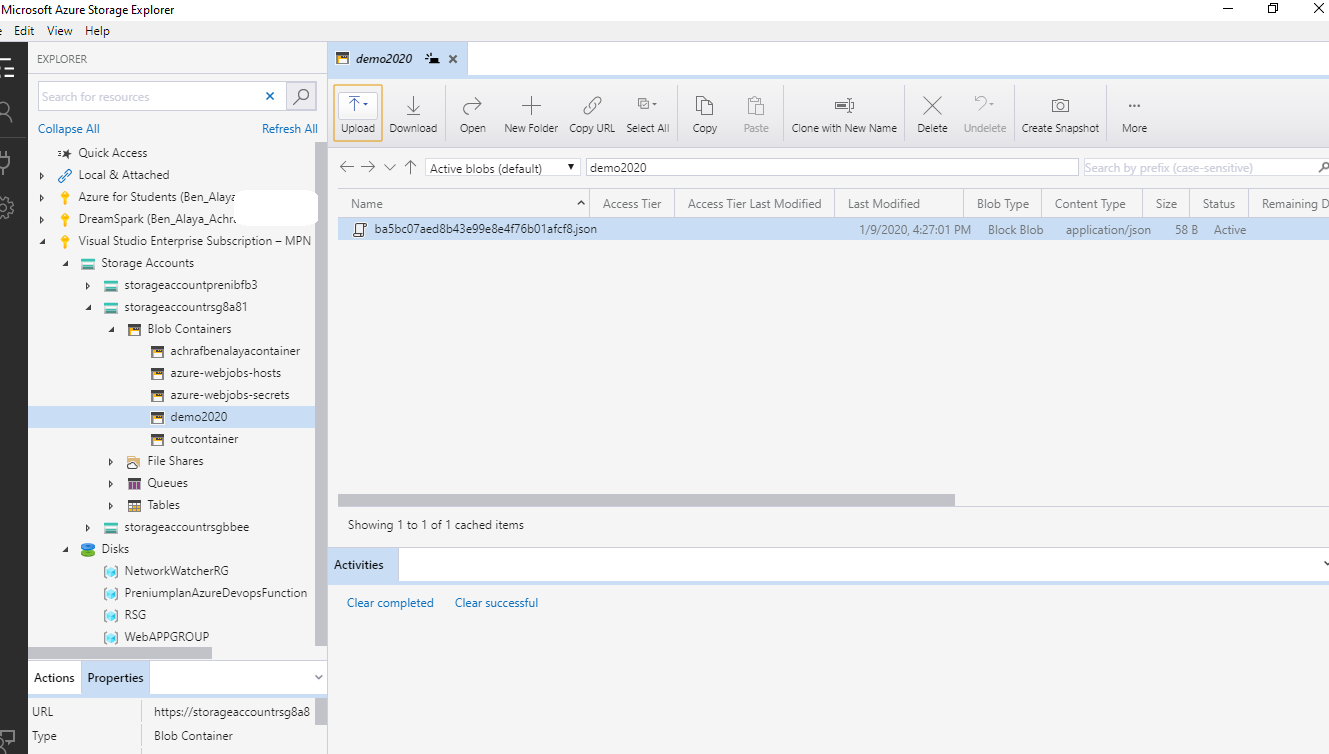
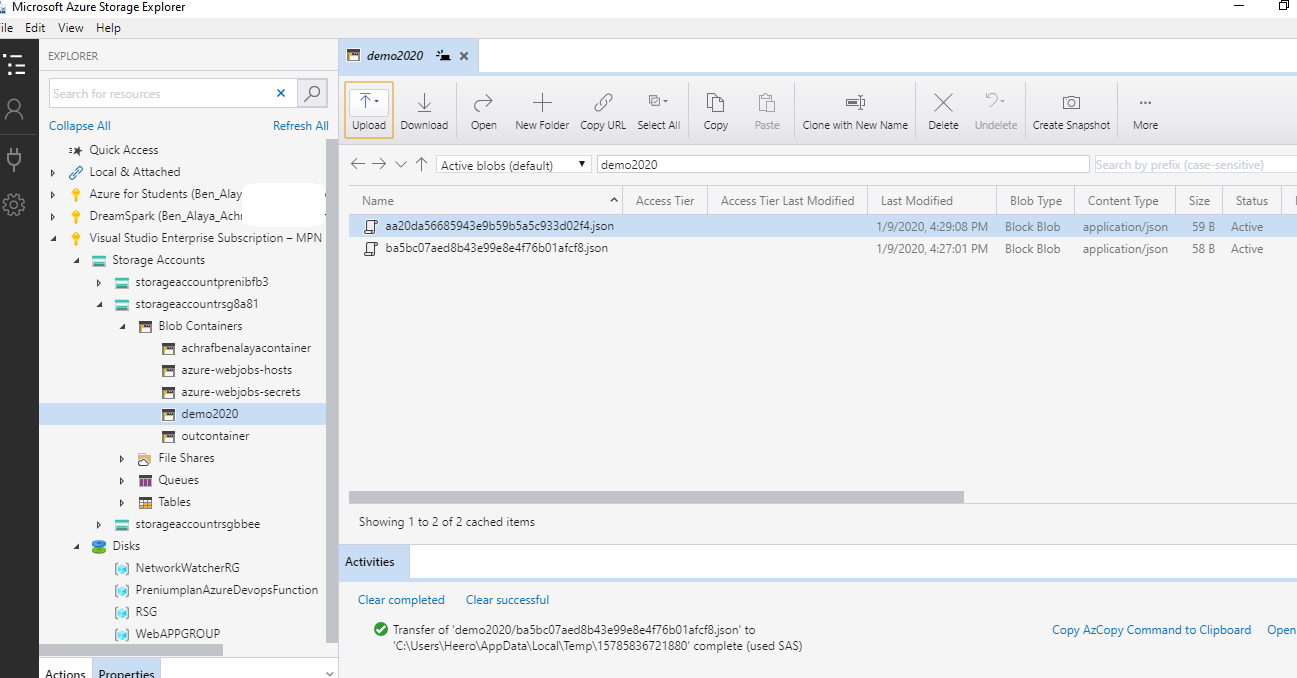
Ps : you can explore your storage account using Microsoft azure storage explorer .
Download Link : https://azure.microsoft.com/en-us/features/storage-explorer/

Next step is to add some code to our first method , so if we have a true request body we call our method and send data to it .





We can add some custom message


And Like that we have our transactions saved each one in a new json file .
In next blog we will see how to upload this function to azure and how to create a CI/CD pipline to deploy our function .
Full source code : http://bit.ly/2T9u5jZ
Happy Azure day =)























This is perfect.